

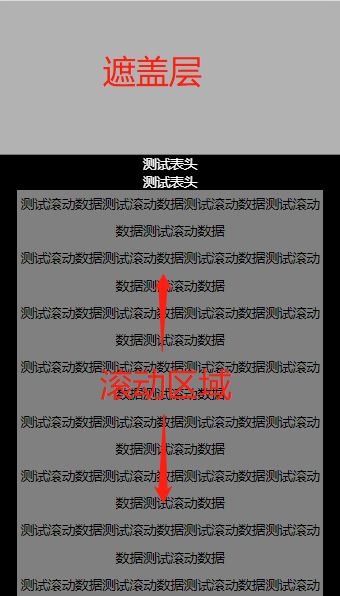
先上示意图,需求是:希望做弹出层,要求遮住底部内容,并且弹出层中有一些数据是可以上下滚动的。
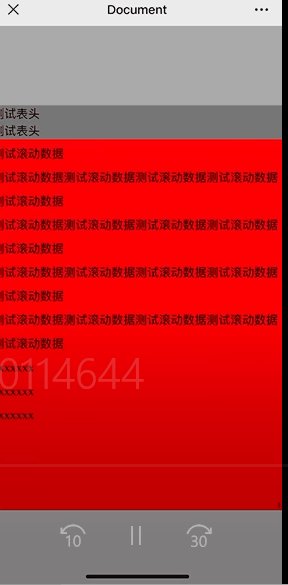
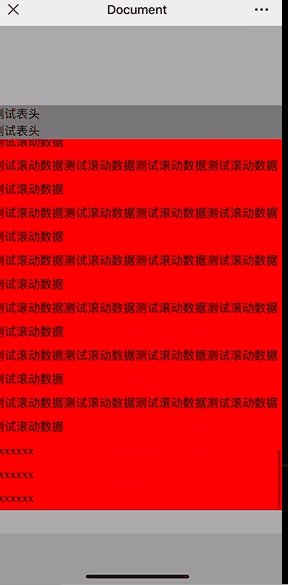
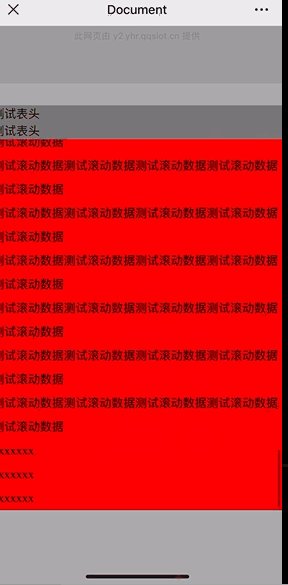
然而出现了一个问题,刚开始打开弹窗时,一切正常,但玩着玩着就无法滚动了 ,然后等一会又莫名其妙的好了,加入了各种事件检测都没有找到原因,经历几个小时的疯狂折磨,愣是没有找到规律,而且还是自动变好,诡异的很。
今天又重新测试多遍,终于发现了一个规律,每次滑动滚动区域之外的区域之后,马上再滑动滚动区域,此时就无法滚动。于是写了简单的测试例子,如上图,这里的body是空白的,当滑动遮盖层之后,发现body在上下拉伸,此时换回到滚动区域之后,body仍然在上下拉伸。
于是马上搜索ios页面滑动相关问题,发现IOS本身具有的橡皮筋特效,当滑动页面时,页面会整体被向下拽,一旦被渗透到body层,顶层的滚动区域就无法被滚动了,真相大白了。
解决办法:给body设置height:100%;overflow:hidden;
由于我的页面本身就是全屏页面,不存在滑动效果,所以直接设置overflow:hidden即可,如果你的页面是允许滚动的,建议加个事件去检测body滚动,如果弹窗后就把body设置为overflow:hidden,当关闭弹窗后再还原回来,防止影响到正常逻辑。
原创文章如转载,请注明出处“
伊人博客”